解决这个问题比较好的方式,就是为所有需要相对父容器居中对齐的块级元素设置“margin: auto;”,并且还要设置父容器的 "text-align: center;...
 编程茶楼
编程茶楼
bootstrap3.0教程之栅格系统原理(布局)
栅格系统(布局) Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。 我在这里是把Bootstrap中的栅格系...
 编程茶楼
编程茶楼
可以随进度显示不同颜色的css3进度条
一款进度条,它的外观是一条直线,末端有个小球,在进度变化时可以显示数字百分比,更可以用不同颜色来表示当前进度的状态。来看看效果图。接下来我们来分析一下这款HTML5进度条的实现源码,篇幅有限,我们只挑...
 编程茶楼
编程茶楼
css3发光搜索表单
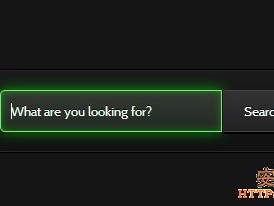
先来看一下效果图: 图上的搜索框在被激活的时候会出现闪闪发光的特效。 下面我们来一起看看源代码。 HTML代码非常简单,一个文本框和一个提交按钮:复制代码代码如下:<form action=""...
 编程茶楼
编程茶楼
css圆形图片处理示例(方形图片变圆形图片)
既然是实现圆形图片,原始图片肯定不是圆形的喽,一般来说是正方形的,如何用CSS实现突破圆形呢?经过查找,找到了方法如下: 圆形图片的代码: 复制代码代码如下:<div style="width:...
css禁止html标签被选中的方法
以下CSS样式实现了各浏览器的标签禁止选中功能。 复制代码代码如下:moz-user-select: -moz-none;-moz-user-select: none;-o-user-select:n...
ie8下input的title闪烁二次显示问题
示例代码: 复制代码代码如下: <html> <body> <input id="input1" value="helloabababababababa" style="...
css实现div水平、垂直居中兼容chrome、ie8
示例1 chrome33、ie8测试通过: 复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h...
用css实现十字的布局示例代码
复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh...
用css3实现当鼠标移进去时当前亮其他变灰效果
复制代码代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/ht...
