复制代码代码如下: <img class="blur" src="test.jpg" /> css中: 复制代码代码如下: .blur { filter: url(blur.svg#blu...
 编程茶楼
编程茶楼
使用css3制作登录表单的步骤3
制作步骤: 一, 引入prefixfree.js脚本 下面代码中使用了CSS3无前缀脚本prefixfree.js,可以省去CSS3中前缀“-moz”、“-webk...
 编程茶楼
编程茶楼
css控制div中元素居中的示例教程
div中行级元素居中复制代码代码如下:<div class="treeTitle"> <img src="images/app.png" /> <span>导航菜单...
css实现连续的英文或数字自动换行的方法教程
对于div1.(IE浏览器)white-space:normal; word-break:break-all;这里前者是遵循标准。复制代码代码如下:#wrap{white-space:normal; ...
CSS clip元素rect属性中各个参数的含义示例介绍教程
clip 属性剪裁绝对定位元素 当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。 说明: 这个...
 编程茶楼
编程茶楼
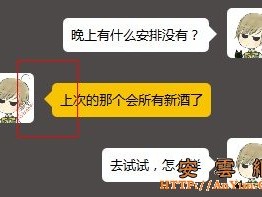
纯CSS实现聊天框小尖角、气泡效果3
那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码: 复制代码代码如下:<div class="arrow"></div><style type="text/cs...
纯CSS实现的响应式图像显示(无javaScript)教程
有许多方法可以实现web页面里图像的应答。然而,我碰到的所有方案都使用了JavaScript。这使我疑惑不用JavaScript实现图像响应是否可行。 我提出了下面纯CSS的方案。 它是如何工作的呢?...
 编程茶楼
编程茶楼
CSS3网格的三个新特性详解3
一、网格简史 曾几何时,我们的布局是一团糟。表格和框架是用于创建多列布局的主要工具。虽然他们能完成工作(但其实非常糟糕)。 把目光投向今天。HTML和CSS已经变得非常复杂,Web设计的知名度和复杂度...
 编程茶楼
编程茶楼
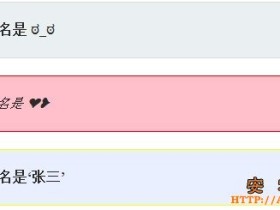
CSS类名支持中文命名的示例3
HTML 和 CSS 在HTML里使用CSS类名的方式大家应该都知道,自然是这样:复制代码代码如下:<-- 把这个放在html的头信息里 --><meta charset="UTF-...
多重CSS背景动画实现方法示例3
CSS代码 给一个页面元素设置多个背景图片,这种技术很早就可行了,你只需要用逗号把各个背景分隔开:复制代码代码如下:.animate-area { background-image: url(twit...
