起初,IE其实也是一款非常有进取心的浏览器。但经过一段时间的蛰伏后,它已经成为了我们生活中的一道障碍。微软现在又重新开始向其它浏览器发起挑战,但事实情况是,新版的现代IE浏览器一直滞后于谷歌浏览器和火...
 编程茶楼
编程茶楼
使用css3背景渐变中的透明度来设置不同颜色的背景渐变3
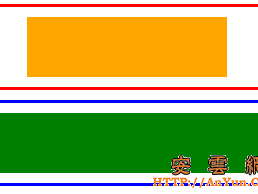
项目最近这几天正在做不同主题的颜色配置方案,要根据用户输入的颜色来配置整个主题的颜色,让人头疼的是,其中一个主题所有的列表头部背景色都是2到3组渐变值的线性渐变,也就是说,要根据用户输入的颜色值生成不...
使用条件注释判断 IE 浏览器版本适用于IE5.0及以上版本
IE条件注释是一种特殊的HTML注释,这种注释只有IE5.0及以上版本才能理解。比如普通的HTML注释是: <!--This is a comment--> 而只有IE可读的IE条件注释是...
 编程茶楼
编程茶楼
CSS中的几个伪元素使用介绍教程
对于一个很好的编辑器VS来说,它对于编程语句的自动提示功能是很强大的,有时,我们根本不需要看相关API,而直接看VS给我们的提示就可以完成一个新技术的学习了. 今天我们来说几个CSS中的伪元素,它们在...
 编程茶楼
编程茶楼
IE7中绝对定位元素之间的遮盖问题示例探讨
个人比较支持IE9以上的版本,认为他们的样式和效果都是比较人性化的,不过很多时候还是不得不考虑其他版本浏览器的感受,这里IE6就不用考虑他了,这货简直就是IT史上的奇葩,这里要说一个IE7的绝对定位和...
CSS的border属性值具有可读性的书写顺序教程
CSS的border属性的定义: Value: < <border-width> || <border-style> || <'border-top-color'>...
图片在div中垂直和水平同时对齐的实现方法_Div+CSS教程
最近项目中碰到的问题,具体代码就不写了,大体说下思路,有两个div,包含关系,图片在小的div中,大的div实现小div垂直居中,或水平,小div再实现另一个方向上的居中就可以了,忘了说了,外面div...
CSS的background属性的缩写顺序介绍教程
background 属性是background-color,background-image,background-position,background-attachment,background...
 编程茶楼
编程茶楼
关于select标签的高度设置在ie6/ie7下兼容心得
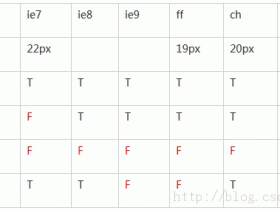
关于布局的细节,表单确实很麻烦,浏览器的渲染多少总有那么一些差异,闲话不扯了,下面是关于select标签高度的一点心得,不对之处请,欢迎大家指正。 以下是各个浏览器对于select标签的设置高度属性支...
背景图片随屏幕大小变化问题的解决方法教程
今天的工作进度有点慢,我发现最主要的原因是html标签的属性的作用不熟悉。 特别是,在做页面背景图片可随浏览器窗口大小调整时,我的基础知识运用不熟练的缺点就表现出来了。 例如:今天下午做的页面背景时,...
