一.基本概念:顾名思义,此种定位是相对某一个对象进行的偏移,相对定位并不能使对象脱离文档流,尽管它的位置可能产生偏移,但是对象初始位置仍然会被保留。如果要真正掌握此种定位方式,搞清楚需相对于哪个对象进...
常用css属性查询表教程
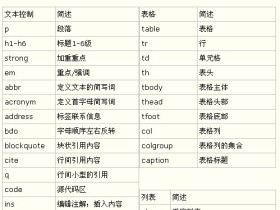
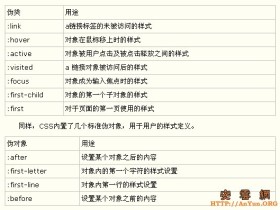
1.CSS背景属性(background) 属性 描述 background 在一个声明中设置所有的背景属性 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动...
网页上中下三分布局即上下固定中间自适应_Div+CSS教程
复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh...
css3 2D图片转动样式可以扩充到Js当中3
复制代码代码如下: /*css3 2D图片转动样式*/ .leftyyy //向左转动30度,这个30度是我自认为的。可以拿去测试就知道了-30向左,30向右 { transform:rotate(-...
 编程茶楼
编程茶楼
利用vertical-align:middle实现行内元素的水平垂直居中对齐教程
最终实现效果为实现行内元素的水平、垂直居中对齐,效果图如下: 接下来为实现代码: 复制代码代码如下: <html xmlns="http://www.w3.org/1999/xhtm...
 编程茶楼
编程茶楼
css网站布局实录学习笔记第三部分网页布局与定位教程
第三章 CSS网页布局与定位 3.1 div 几乎XHTML中的任何标签都可以用于浮动与定位,而div首当其冲。对于其他标签而言,往往有它自身存在的目的,而div元素存在的目的就是为了浮动与定位。 3...
 编程茶楼
编程茶楼
css网站布局实录学习笔记第二部分XHTML与CSS基础教程
第二章 XHTML与CSS基础 2.1 XHTML基础 XHTML是网页代码的核心内容,标准XHTML代码如下: 复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//...
css网站布局实录学习笔记第一部分教程
今天开始,认真学习前端技术,哈哈哈~~~加油~~~ 推荐这本《CSS网站布局实录》(第2版)给初级入门选手,虽然这本书年代有点久远,不过很经典。 注明一下:这里讲述的CSS均为CSS 2.0版本。 第...
bootstrap3教程之bootstrap显示5列的方法教程
bootstrap是个好东西,对于CSS不是很熟悉的同学可以用它快速的做个不丑的网站。 但是bootstrap是个12栅格的系统,显示5列比较麻烦,今天我也刚好有这个需求,就稍微研究了下,并且成功了。...
 编程茶楼
编程茶楼
利用边框border属性做小符号教程
符号如右: 其css代码如下:复制代码代码如下:.fuhao{ position:absolute; top:12px; left:12px; width:0px; height:0px; overf...
