一、标签选择符:针对某一类标签,可以以标签作为选择符 复制代码代码如下:<style type="text/css">p{color:#F00; font-size:36px;}</...
css文字控制与css文本样式示例和属性教程
一、CSS控制文字属性: 1、font-size:18px;:设置字号2、color:#093:设置字色3、font-family:'宋体';:设置字体(可以有多种字体,两个字体之间有,分隔开,表示如...
css样式的特点与优先选择权(优先级)教程
CSS样式的特点:(子元素会继承父元素的某些样式,子元素有自己的样式就用自己的样式,没有的就用父元素的)1.继承:网页中子元素,将继承父元素的样式(比如要控制p标签中的文字大小,可以直接给body标记...
纯CSS和jQuery实现的在页面顶部显示的进度条效果2例(仿手机浏览器进度条效果)3
一、纯CSS实现 昨天在网上闲逛时,看到一个博客的页面最顶部有一个进度条特效,感觉挺好的,就分析了一下代码,找出了其中的关键部份,使用纯CSS实现的,给大家分享一下。 复制代码代码如下:<sty...
 编程茶楼
编程茶楼
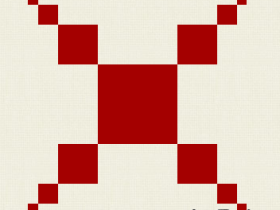
纯CSS实现的大小渐变、渐远效果3
效果图: 效果差不多也就是上图的这个样子,基本原理如图所示: 将所有的盒子都绝对定位,然后将宽高各50%的递缩小,并且在top、right、bottom和left针对性的偏移即可,代码如下:复制代码代...
CSS中几个与换行有关的属性简明总结3
word-wrap normal 默认值。允许内容顶开指定的容器边界。 break-word 内容将在边界内换行。如果需要,词内换行也将发生。 白话解释:也就是说如果一个很长的英文单词如果超过了容器长...
css中定位中的absolute和relative是什么意思教程
用Div+CSS进行网站布局时,做一些浮动层等特殊特殊效果时要考虑到定位问题。这就要用到Position属性等。 Position属性有四个值:static、fixed、absolute和relati...
纯CSS实现鼠标移动切换图片示例教程
复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh...
CSS如何对齐文本框和其旁边的图像按钮比如搜索框等等教程
注:+margin-top:1px这里也不是绝对的,如果左边的输入框设置了padding或者margin的话,右边图片的+margin-top就要相应修改了。所以还是要自己调试的。 一个文...
 编程茶楼
编程茶楼
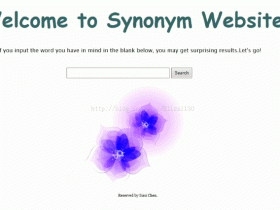
表单文本框尺寸调整与按钮对齐问题(分成了两行)教程
今天在用css美化django做出的网页页面时,想把查询的窗口拉长,弄成像百度查询窗口一样。结果默认的样式查询窗口比较短,简单用width和height来改变form的设置,导致文本框与按钮分成了两行...
