css样式: 复制代码代码如下: <style> div#div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-...
 编程茶楼
编程茶楼
css3 条纹化和透明化表格Firefox下测试成功3
使用class来条纹化表格,需要在html中将表格中每一行都按<tr><td></td></tr>写出,非常麻烦。 CSS3中的伪类渲染更能很好地定位页...
你真的了解margin吗?你知道margin有什么特性吗? 教程
写css,你少不了与margin打交道。你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素、内联元素中的区别?什么时候该用padding而不是m...
css控制背景示例(css设置背景图片、设置背景颜色)教程
一、设置背景颜色:background-color 十六进制 background-color:#ff0000;英文名称 background-color:red;三原色 background-col...
css控制列表与导航的制作(水平导航条、垂直翻转的列表、垂直导航栏、内联列表、列表样教程
复制代码代码如下:<style type="text/css"> /*body默认是有边距的*/ body{ margin:0;} /*ul默认是有边距的所以先将边距去掉IE78只要加上m...
 编程茶楼
编程茶楼
div+css实现两列table效果示例_Div+CSS教程
css复制代码代码如下:.mycode{ margin-top:20px; padding-right:200px ; padding-left:50px; float:left; display:i...
css控制边界与边框示例(内边距、外边距使用方法)教程
一、CSS控制边界 1、内边距 padding(内边距也叫内填充)padding-bottom 长度/百分比 元件下端边线的空隙padding-left 长度/百分比 元件左端边线的空隙padding...
 编程茶楼
编程茶楼
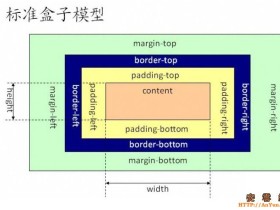
css盒子模型详解加示例教程
CSS盒子模型:W3C组织建议把所有的网页上的对象都放在一个盒子中(在定义盒子宽高的时候,要考虑到内填充,边框,边界的存在) 一个盒子的构成:盒子中的内容:content盒子的边框:border盒子边...
 编程茶楼
编程茶楼
css常用浮出层(tip效果)的写法教程
HTML:复制代码代码如下:<div class="poptip"><span class="poptip-arrow poptip-arrow-top"><em>...
 编程茶楼
编程茶楼
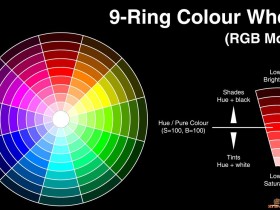
css3新增颜色表示方式分享3
一、CSS1&2颜色表示方式(W3C标准)1、Color name 颜色名称方式(用颜色关键字表示对应的颜色。)例如:red(红色)、blue(蓝色)、pink(粉色)优点:方便快...
