- A+
html代码
<div id="em" ></div>JavaScript代码
<script>)。接下来,使用变量
-(function () {
var ext = ".gif";
var href = "http://anyun.org/wp-content/uploads/2024/02/20240229061809-69.jpghref存储表情图片的基本链接地址。然后,通过document.getElementById("em")获取带有 ID 为 "em" 的 HTML 元素节点,并将其存储在变量em中。然后,代码使用一系列的
for循环,逐个创建<img>元素节点,并将表情图片的完整链接赋值给每个<img>元素的src属性。然后,通过em.insertBefore(liNode, em.childNodes[i])将每个<img>元素插入到 ID 为 "em" 的元素节点中的相应位置。这样,通过循环遍历和动态创建
<img>元素节点的方式,就实现了在指定的 HTML 元素中加载 QQ 表情的功能。请注意,这段代码假设在 HTML 中存在一个 ID 为 "em" 的元素节点。要使代码正常工作,需要确保在页面上存在一个符合要求的元素,并根据需要调整表情图片的链接地址和循环参数。
代码演示
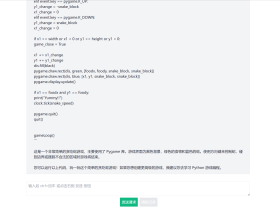
-(function () {
var ext = ".gif";
var href = "http://qzonestyle.gtimg.cn/qzone/em/e";
var em = document.getElementById("em");
for (var i = 100; i < 204; i++) {
var liNode = document.createElement("img");
liNode.src = href + i + ext;
em.insertBefore(liNode, em.childNodes[i]);
}for (var i = 7000; i < 7450; i++) {
var liNode = document.createElement("img");
liNode.src = href + i + ext;
em.insertBefore(liNode, em.childNodes[i]);
}for (var i = 328507; i < 328577; i++) {
var liNode = document.createElement("img");
liNode.src = href + i + ext;
em.insertBefore(liNode, em.childNodes[i]);
}for (var i = 328581; i < 328592; i++) {
var liNode = document.createElement("img");
liNode.src = href + i + ext;
em.insertBefore(liNode, em.childNodes[i]);
}for (var i = 328640; i < 328710; i++) {
var liNode = document.createElement("img");
liNode.src = href + i + ext;
em.insertBefore(liNode, em.childNodes[i]);
}})()
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-