- A+
所属分类:帝国cms技巧
内容摘要
<iframe frameborder="0" src="http://www.daixiao360.cn/" class="iframe" frameborder="0" id="test" onload="this.height=100" width="762px" scrolling="no"></iframe
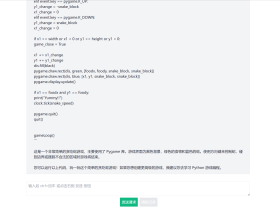
文章正文
<iframe frameborder="0" src="http://www.daixiao360.cn/" class="iframe" frameborder="0" id="test" onload="this.height=100" width="762px" scrolling="no"></iframe><script type="text/javascript">function reinitIframe(){var iframe = document.getElementById("test");try{var bHeight = iframe.contentWindow.document.body.scrollHeight;var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;var height = Math.max(bHeight, dHeight);iframe.height = height;console.log(height);}catch (ex){}}window.setInterval("reinitIframe()", 200);</script>
代码注释
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-