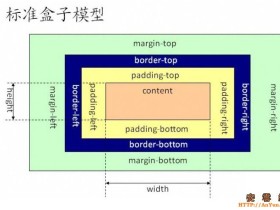
css复制代码代码如下:.mycode{ margin-top:20px; padding-right:200px ; padding-left:50px; float:left; display:i...
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼
 编程茶楼
编程茶楼