- A+
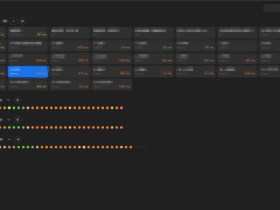
没有博客的前端不是好前端,为了在新的一年里成为一个好前端。在此决定在2017年开始好好写博客。因此使用hexo + GitHub Pages搭建个人博客。踩了两天的坑,我的博客终于搭建成功了。艰辛的过程,留给自己,帮助他人。博客效果
hexo 安装
什么是hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装hexo
使用hexo前需要安装git和node的环境,读者自行安装。
$ npm install -g hexo-cli使用hexo建站
$ hexo init <folder>
$ cd <folder>
$ npm install至此,本地的hexo博客已经安装完毕。执行hexo server命令即可在http://localhost:4000/查看默认主题的博客。
hexo的常用命令
hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。hexo new "title"
新建一篇文章。去source文件夹下的,_post文件下去编辑。hexo generate=>(hexo g)
生成静态文件。hexo server=>(hexo s)
本地网站预览效果。还是热部署的呢,比较高端。hexo deploy=>(hexo d)
将本地的文件推送到github上。需要配置_config.yml的文件,后面会给出详细的说明。
GitHub Pages配置
GitHub Pages是个啥里?我们可以使用它来进行静态页面的展示。
曾几何时,好像只有gh-pages分支的文件可以用来展示,不知道什么时候master的文件也可以被展示了。注意、注意!!!只有<用户名>.github.io仓库下的master的分支下的文件才会被展示。本博客采用的就是master分支搭建。在github上需要进行如下操作:
- 新建一个名为你的
github用户名.github.io的仓库 - 然后,就没有然后了,恩就是这样
将hexo和github连接在一起
可能也需要进行ssh key的设置,笔者使用的是github的客户端不涉及key的设置。若遇到问题,大家可以查询相关问题。
deploy:
type: git
repo: https://github.com/yuanyuan/yuanyuan.github.io.git
branch: master
message: "Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}"执行hexo d推代码尝试。若出现缺少包错误就执行下npm install hexo-deployer-git --save命令。
若一次成功了,那么恭喜你。可以使用https://yourname.github.io查看你的博客。
域名购买
若特别看不惯XXX.github.io的后缀名,可以单独购买域名进行配置。本博客使用的阿里云的域名,花了几十块钱。博客优化
hexo提供了90多个博客样式供用户选择。我使用的是next主题。
添加评论
评论采用多说。添加多说评论
添加统计
采用LeanCloud进行流量统计。配置LeanCloud
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-