- A+
前言
github 可以用来存放一些文件,在网页加载文件的时候引入你在 github 库中所保存的文件,减少服务器的压力增加网页的加载速度,例如:音乐,视频,字体文件以及网页文件。但是 GitHub 在国内的加载速度特别慢,这个时候就需要 jsDeliver 把 GitHub 库中的内容分发到各个地方,以此来加快速度
为什么我要介绍这个方法呢,因为现在许多的网盘外链并不是永久的,有可能开了防盗链就无法正常引用资源了,自己搭建的网盘又是动态生成链接或者页面,这导致资源无法引用
因为我的测试的字体有 5mb,如果短时间内无法加载出来就会导致网页残缺,因为 GitHub 网站 ui 更新所以我也没有找到一个现在能用的完整教程,况且许多教程需要代码,对新手不太友好,我这里就出一期萌新教程
创建 GitHub
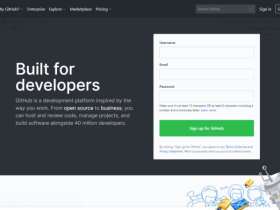
首先你需要创建一个 GitHub 的账号,因为注册账号的过程都一样,这里就不多哔哔

创建 GitHub 的库
为了能让你们理解,以下图片示例均为中文
点击右上角小头像——找到我存储库——点击新增功能(因为翻译可能不一样,看大概位置)

创建新库只需要修改库的名字就可以了,然后点击创建库。记住下面的库一定要选择公共库,因为 jsDeliver 用到的就是公共库,如果选择私人会导致无法正常引用 cdn

到这一步不需要管下面的代码,因为你也用不着,直接点击上传现有的文件,我这里上传的是 ttf 字体


上传好后不需要修改别的直接提交更改,提交后来到这个界面,点击释放


在这一步尤其重要,你需要点击左上角的选择标签,并且写上你的标签版本号,我写的 1.0,写完后点击下面的添加,并在选择标签下面的文本框内填写你上面写的版本号,确认无误后发布版本,至此 github 部分就结束了。

jsDeliver
jsDeliver 就少了许多花里胡哨的东西,只有一条链接就可以引用了
示例:https://cdn.jsdelivr.net/gh/ 你的用户名 / 你的仓库名 @发布的版本号 / 文件路径
示例:https://cdn.jsdelivr.net/gh/1748326225/CDN/ 欢字卡通手书.ttf
在你需要引用的地方插入以上代码,一个个人的 cdn 就搭建好了
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-