- A+
Live Http headers是Firefox下Http头信息捕获利器,常用于安全测试。但不幸的是Replay功能无法在最近版本的Firefox浏览器(35.0.1)中工作,我决定在插件的官方版本更新之前做一个临时的修复。
我发现在HTTP Headers包含If-Modified-Since能够让replay功能重新工作。
什么是If-Modified-Since?
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
If-Modified-Since用于记录页面最后修改时间的HTTP头信息,是由客户端往服务器发送的头,与之相似的是Last-Modified,不同的是Last-Modified是由服务器往客户端发送的 HTTP 头。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
如果把
If-Modified-Since: *
添加到Live HTTP Headers中replay功能的默认HTTP头中,就能使replay正常工作了。
修复方法:
在firfox地址栏输入:about:support
进入配置文件夹。

我这里Live HTTP Headers插件的目录在
.\extensions\{8f8fe09b-0bd3-4470-bc1b-8cad42b8203a}

然后再进入chrome目录,找到livehttpheaders.jar
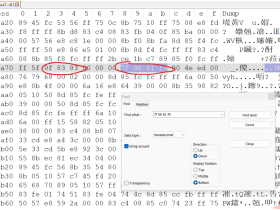
修改livehttpheaders.jar中的文件/content/LiveHTTPReplay.js
原版:
if(!livehttpheaders) var livehttpheaders={};if(!livehttpheaders.replay) livehttpheaders.replay={};livehttpheaders.replay.live = window.arguments[0];livehttpheaders.replay.init = function() {
var args = window.arguments;
document.getElementById("livehttpheaders.replay.method").value = args[1];
document.getElementById("livehttpheaders.replay.url").value = args[2];
document.getElementById("livehttpheaders.replay.version").value = args[3];
document.getElementById("livehttpheaders.replay.headers").value = args[4];
if (args[5] != null) {
document.getElementById("livehttpheaders.replay.post").value = livehttpheaders.replay.stringToEscape(args[5]);
document.getElementById("livehttpheaders.replay.sendpost").checked="true";
}
livehttpheaders.replay.updatePost();}
修改为:
if(!livehttpheaders) var livehttpheaders={};if(!livehttpheaders.replay) livehttpheaders.replay={};livehttpheaders.replay.live = window.arguments[0];livehttpheaders.replay.init = function() {
var args = window.arguments;
document.getElementById("livehttpheaders.replay.method").value = args[1];
document.getElementById("livehttpheaders.replay.url").value = args[2];
document.getElementById("livehttpheaders.replay.version").value = args[3];
document.getElementById("livehttpheaders.replay.headers").value = args[4] + "If-Modified-Since: *\n";
if (args[5] != null) {
document.getElementById("livehttpheaders.replay.post").value = livehttpheaders.replay.stringToEscape(args[5]);
document.getElementById("livehttpheaders.replay.sendpost").checked="true";
}
livehttpheaders.replay.updatePost();}
修改完成以后重启firfox,试试replay功能,你会发现它已经能够正常工作了。
Notice:
修改之后把文件要打包成livehttpheaders.jar(不是livehttpheaders.zip)
送上已经修改好的
http://share.weiyun.com/3aa6305c265f8af77c9e0bd664e0775e (密码:KdY5)
相关链接
http://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html
http://www.cnblogs.com/zh2000g/archive/2010/03/22/1692002.html
[作者/k623277335,转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)]